














Home Gallery 2D Gallery 3D Gallery 4D Information Kits Design program Contact
Gallery 2D
I wrote my own Tapestry Design computer program and started designing and stitching my own tapestries at the end of 2019, and into the early part of 2020. So far, I have completed thirty, and I usually have two or three new pieces ready to be started, with designs complete and wool ordered.
These galleries include all but a handful of those tapestries.They are laid out here in chronological order, and in groups based on the underlying themes. I’ve rewritten and modified the design program a number of times to keep up with new ideas as I work on them.
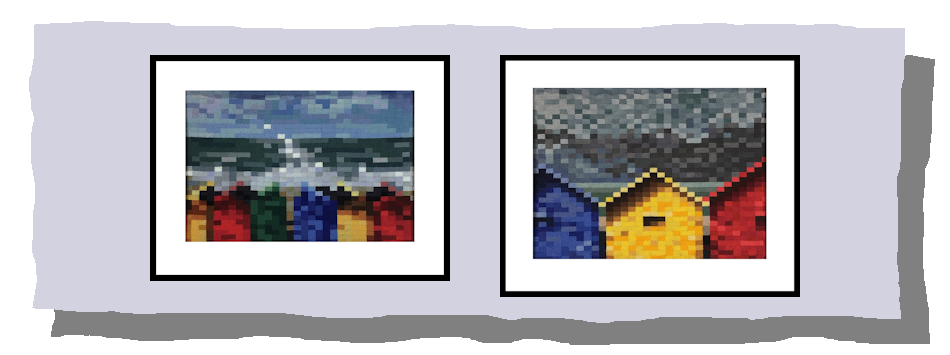
Beach huts
I had always been quite intrigued by the technique of pixellation -
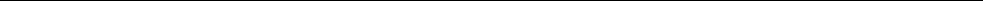
Squares
I decided pretty quickly that I didn’t want to continue with figurative work, however abstracted it was. Having always been interested -
I spent some time with my sketch pad, and more time rewriting the program. I took out the pixellation emphasis, and included some basic drawing tools for sketching, lines, rectangles, polygons, etc.I set up better links between the tapestry, palette,
and the images of wool samples.
After doing a simple design based on complementary colours (Tapestry 6), I also began to experiment with raising the squares off the canvas by adding shadows behind them…
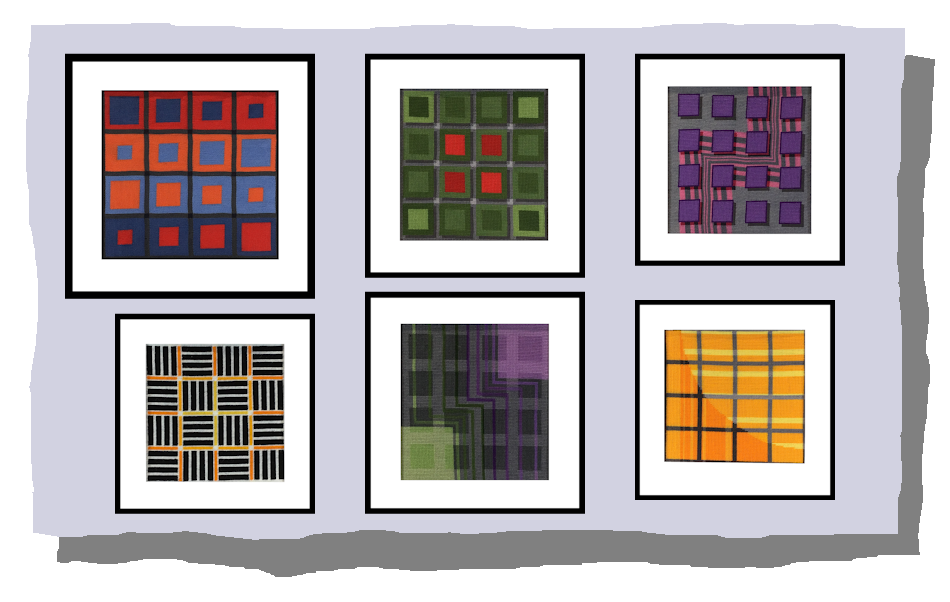
It became apparent very quickly that I needed more control over the design -
I began to introduce more shadows. Not behind anything, but cast onto the design by some object, unseen above the observer. These cast shadows could be from simple or complicated shapes, or even, in one case, yellow light being shone down. I also tried a kind of Fauvist introduction of random colour into the structural elements of three designs. I didn’t continue with this, but I did try a different kind of breakdown of law and order in a couple of later pieces.